À la surprise de personne : la confidentialité est une affaire sérieuse de nos jours. Avec des lois comme le RGPD et le CCPA, ainsi que le nouveau mode de consentement de Google, avoir une bannière de consentement aux cookies sur votre site web n’est pas seulement une bonne idée – c’est une nécessité. Cette bannière informe les visiteurs des cookies que vous utilisez et leur permet de choisir de les accepter ou de les refuser pour assurer la conformité de votre site.
J’ai essayé plusieurs outils pour mettre en place une bannière de consentement aux cookies sur hgency.be mais je n’ai pas trouvé qui soit facile à utiliser, transparent et à un prix raisonnable. J’ai donc opté pour la création d’une bannière de consentement aux cookies mise en place via Google Tag Manager avec Klaro. Cela s’est avéré être la meilleure solution pour contrôler facilement les cookies et rester conforme.
Dans cet article, je vais vous montrer comment configurer une bannière de consentement aux cookies avec Google Tag Manager et déclencher vos balises marketing en fonction des préférences de consentement de vos utilisateurs.
Avertissement : Je ne suis pas un expert juridique. Pour la création de votre politique de cookies et pour vous assurer que vos balises marketing sont conformes aux réglementations régionales, veuillez consulter un avocat qualifié. Ces informations sont fournies à titre indicatif uniquement et ne doivent pas être considérées comme des conseils juridiques.
L’agenda pour aujourd’hui:
- Implémenter une bannière de consentement de cookies avec Google Tag Manager
- Activer Consent Mode dans Google Tag Manager
- Utiliser les préférences de consentement de vos utilisateurs pour déclencher vos tags
Implémenter une bannière de consentement de cookies avec Google Tag Manager
Les sites web ne sont plus autorisés à placer des cookies sur les appareils de leurs utilisateurs sans d’abord recueillir leur consentement explicite. Les bannières de consentement aux cookies ont été créées pour répondre à cette règlementation: elles collectent et stockent le consentement des visiteurs.
Votre bannière de consentement aux cookies doit donc remplir deux fonctions :
- Permettre à vos utilisateurs de donner leur consentement pour l’utilisation de cookies
- Enregistrer le statut de leur consentement
Vous avez déjà une bannière de consentement aux cookies en place ? Passez directement à la configuration du Consent Mode dans Google Tag Manager.
Pour créer ma bannière de consentement aux cookies, j’ai utilisé la version gratuite de Klaro. C’est un projet open-source qui peut être implémenté avec Google Tag Manager. Vous pouvez accéder à tout le code nécessaire et à la documentation dans leur GitHub. Bien que le code disponible sur leur GitHub puisse paraitre intimidant, j’ai réussi à m’en sortir avec presque aucune compétence en développement.
Créer la balise pour la bannière de consentement aux cookies
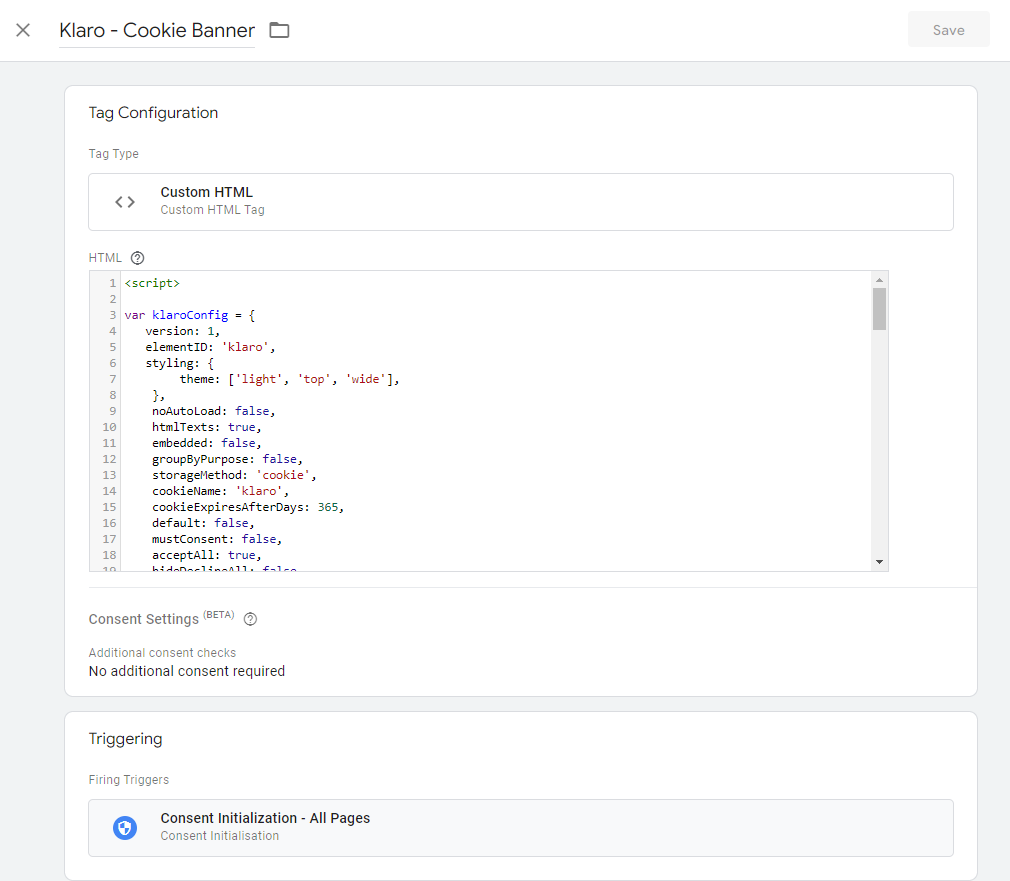
La bannière de consentement aux cookies Klaro peut être implémentée en utilisant une balise HTML personnalisée. Dans l’exemple ci-dessous, je l’ai nommée “Klaro – Cookie Banner”. N’hésitez pas à adapter le nom pour qu’il reflète votre convention de nommage.
Utilisez le déclencheur “Consent Initialization – All Pages” pour charger la bannière et définir le consentement avant que toute autre balise ne soit déclenchée.

Configurer la bannière de consentement aux cookies
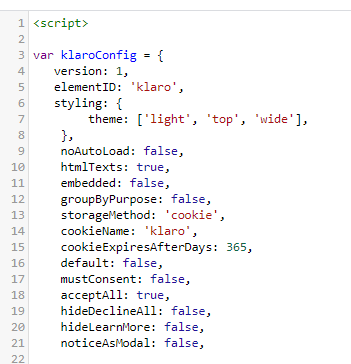
Le code HTML de la bannière Klaro est relativement simple à configurer. Vous devez d’abord spécifier la configuration, puis charger le script lui-même. Leur documentation est très utile pour trouver la bonne configuration. Si vous ne voulez pas partir de zéro, n’hésitez pas à copier/coller ma configuration et à l’adapter à vos besoins. Elle est disponible ici sur Github.
Voici la configuration que j’utilise pour la bannière sur le site de HGENCY :

Ci-dessus, je spécifie où la bannière doit être affichée, comment le consentement est stocké, les éléments obligatoires, etc.

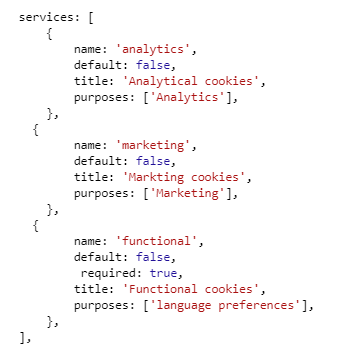
Dans mon cas, je recueille le consentement pour les cookies Analytics (GA4), Marketing (Google et Facebook Ads) et fonctionnels. Cette liste devrait inclure tous les cookies utilisés sur votre site Web. Pour les cookies fonctionnels, j’ai utilisé le paramètre “required” car ils ne peuvent pas être refusés sur mon site.
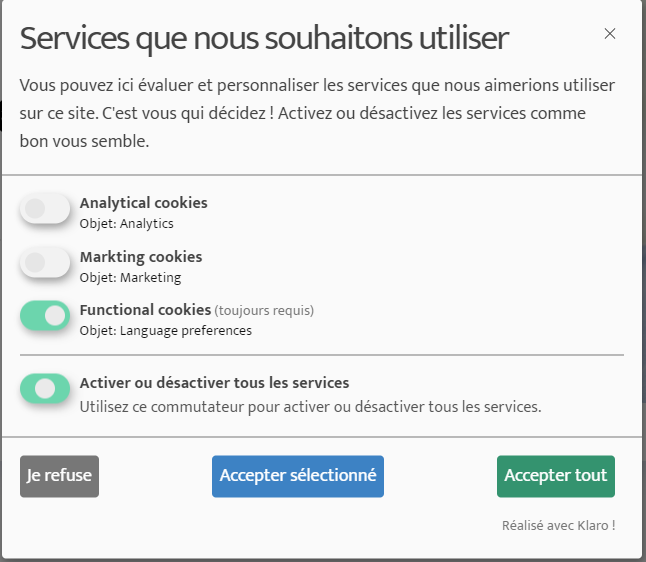
Voici à quoi ressemble la bannière de consentement aux cookies telle que je l’ai configurée :

Vérifier que votre bannière de consentement aux cookies fonctionne
Vous avez mis votre balise en ligne et la bannière s’affiche correctement ? Parfait ! Vérifions maintenant que le consentement accordé via la bannière soit bien stocké et accessible dans un cookie.
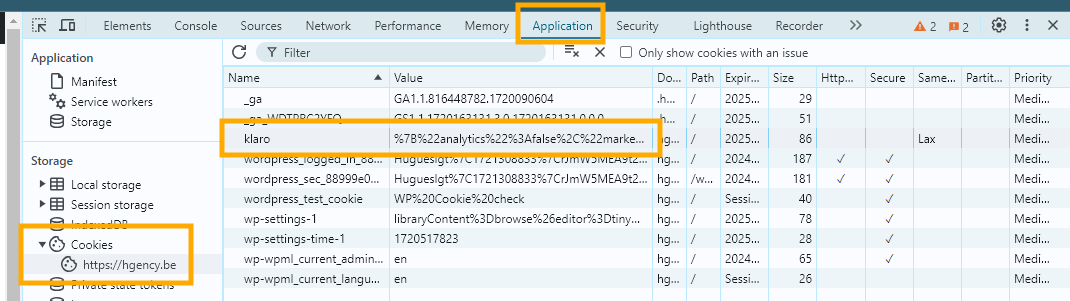
Pour voir les cookies stockés dans votre navigateur, faites un clic droit sur votre site web -> Inspecter et ouvrez l’onglet “Application”. Vous accéderez alors à ce tableau :

Si vous utilisez la configuration par défaut de la bannière, les permissions de consentement sont stockées dans le cookie “klaro” sous votre nom de domaine. Dans mon exemple, la bannière indique “true” pour tous les services :
%7B%22analytics%22%3Atrue%2C%22marketing%22%3Atrue%2C%22functional%22%3Atrue%7D
Dans cet exemple, j’ai donné mon consentement pour les cookies d’analyse, de marketing et de fonctionnement.
Pour effectuer d’autres tests, il suffit de supprimer le cookie en le sélectionnant dans la liste et en appuyant sur Delete. La bannière apparaîtra à nouveau une fois que vous aurez rechargé la page.
Activer Consent Mode dans Google Tag Manager
Maintenant que vous collectez et stockez le consentement de vos utilisateurs dans un cookie, vous voulez rendre cette information accessible dans Google Tag Manager.
Créer la balise Consent Mode

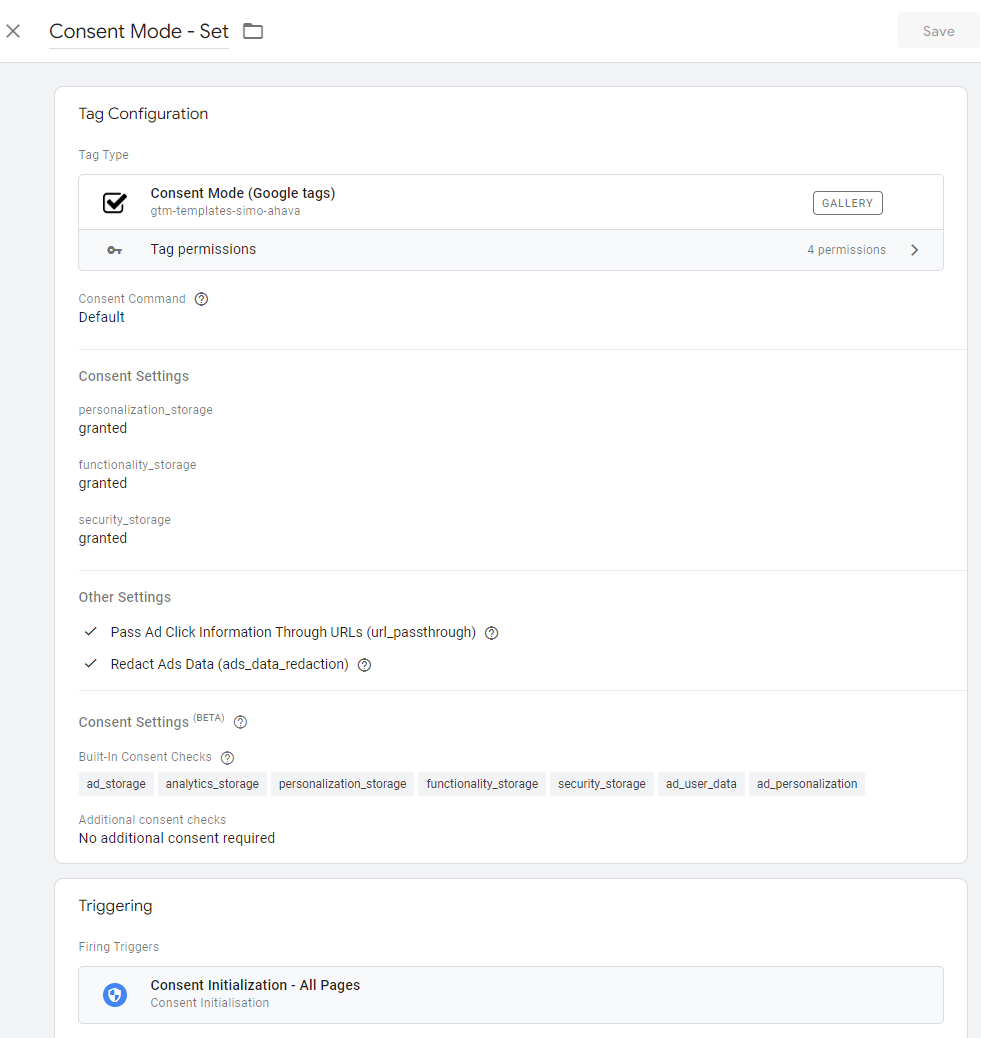
Voici la configuration à utiliser:

Les paramètres de consentement par défaut de votre balise dépendent de la réglementation en vigueur dans la zone géographique de votre audience cible et des cookies que vous utilisez. Dans mon exemple, je cible la Belgique et j’utilise les paramètres suivants :
- Ad_storage, Analytics_storage, ad_user_data and ad_personalization: denied
- Personalization_storage, functionality_storage and security_storage: granted
- Pass Ad Click Information through URLs (url_passthrough): coché
- Redact Ads Data (ads_data_redaction): coché
- Trigger: Consent Initialization – All Pages
Avec ces paramètres, lorsque vous arrivez pour la première fois sur hgency.be, tous les cookies liés aux publicités et aux analytics sont refusés par défaut.
Activer le paramètre url_passthrough vous permet de conserver les paramètres d’URL tels que les UTM au cas où les utilisateurs donneraient leur consentement plus tard dans leur visite.
Créer les variables de consentement aux cookies
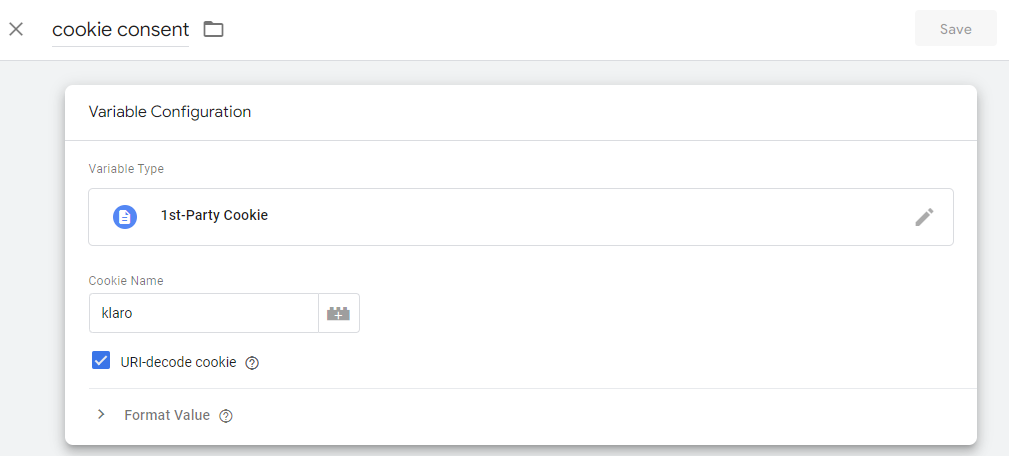
L’étape suivante consiste à créer une variable qui stock les réponses enregistrées dans votre cookie Klaro. Pour cela, allez dans les variables et créez une variable “Cookie tiers 1”.
Par défaut, le nom du cookie où le consentement est stocké est “klaro”. Vous pouvez vérifier le nom de votre cookie dans l’onglet “Application” décrit précédemment.

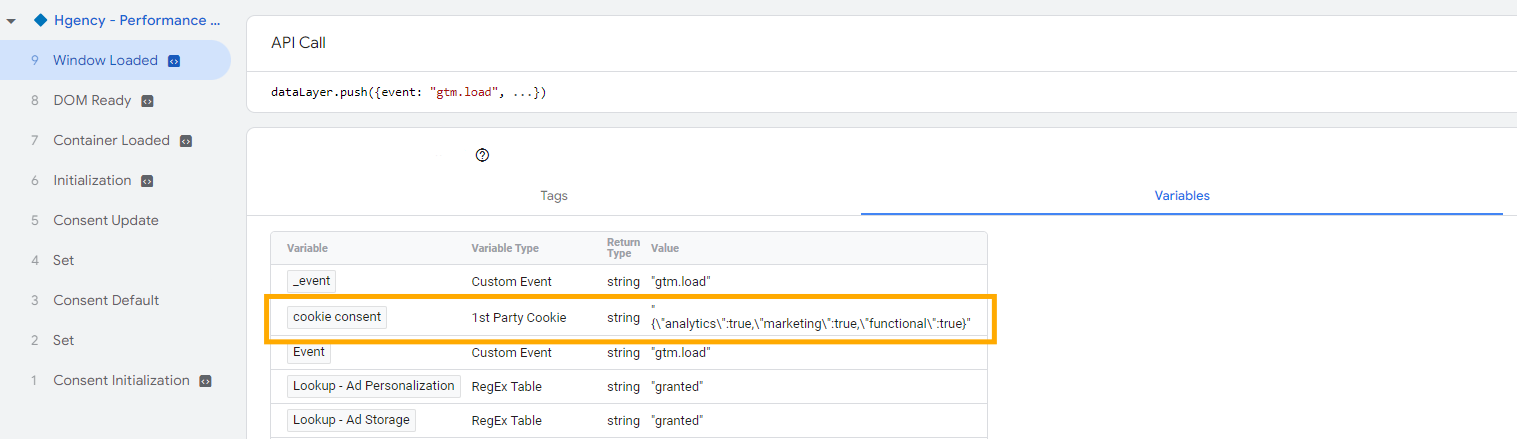
Maintenant on peut vérifier que la variable contient bien le contenu du cookie en utilisant le mode debug de Google Tag Manager :

Le contenu de mon cookie est maintenant accessible dans la variable.
Le Consent Mode de Google requiert quatre types de consentement : Ad Personalization, Ad Storage, Ad User Data and Analytics Storage. Cela signifie que nous avons besoin d’une variable distincte pour chacun d’entre eux.
Pour séparer ma variable de consentement de cookie en quatre variables individuelles, Il faut créer une variable “lookup”. Elle permet d’isoler chaque type de consentement.
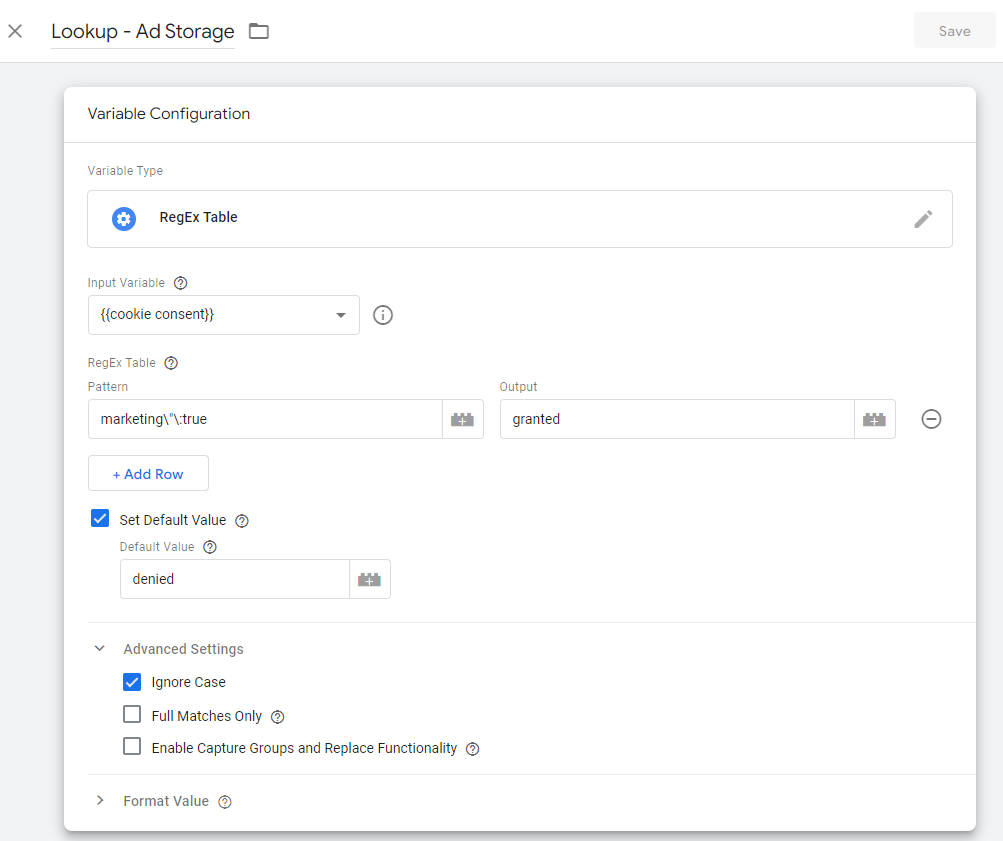
Voici un exemple de la variable de recherche pour ad_storage :

Paramètres:
- Type: RegEx Table
- Input: Utilisez les variables crées à l’étape précédante
- Pattern: Copiez la partie du contenu de votre variable qui correspond au type de consentement (Utilisez un “\” avant chaque cractère spécial pour éviter les erreurs)
- Valeurs par défaut: denied (En fonction du statut à utiliser lorsque l’utilisateur n’a pas encore donné de réponse)
- Ignore Case: coché
- Full Matches Only and Enable Capture Groups and Replace Functionality: non coché
Vous avez peut-être remarqué que je ne collecte pas les consentements pour la personnalisation des annonces, le stockage des annonces et les données utilisateur des annonces individuellement. Dans mon cas, ils relèvent tous de la catégorie marketing.
Mettre à jour la balise de consentement avec la réponse collectée par la bannière
À ce stade, vous avez défini une valeur de consentement par défaut et vous stockez le consentement de vos utilisateurs. La dernière étape consiste à mettre à jour l’état du consentement par défaut avec les valeurs stockées dans les variables.
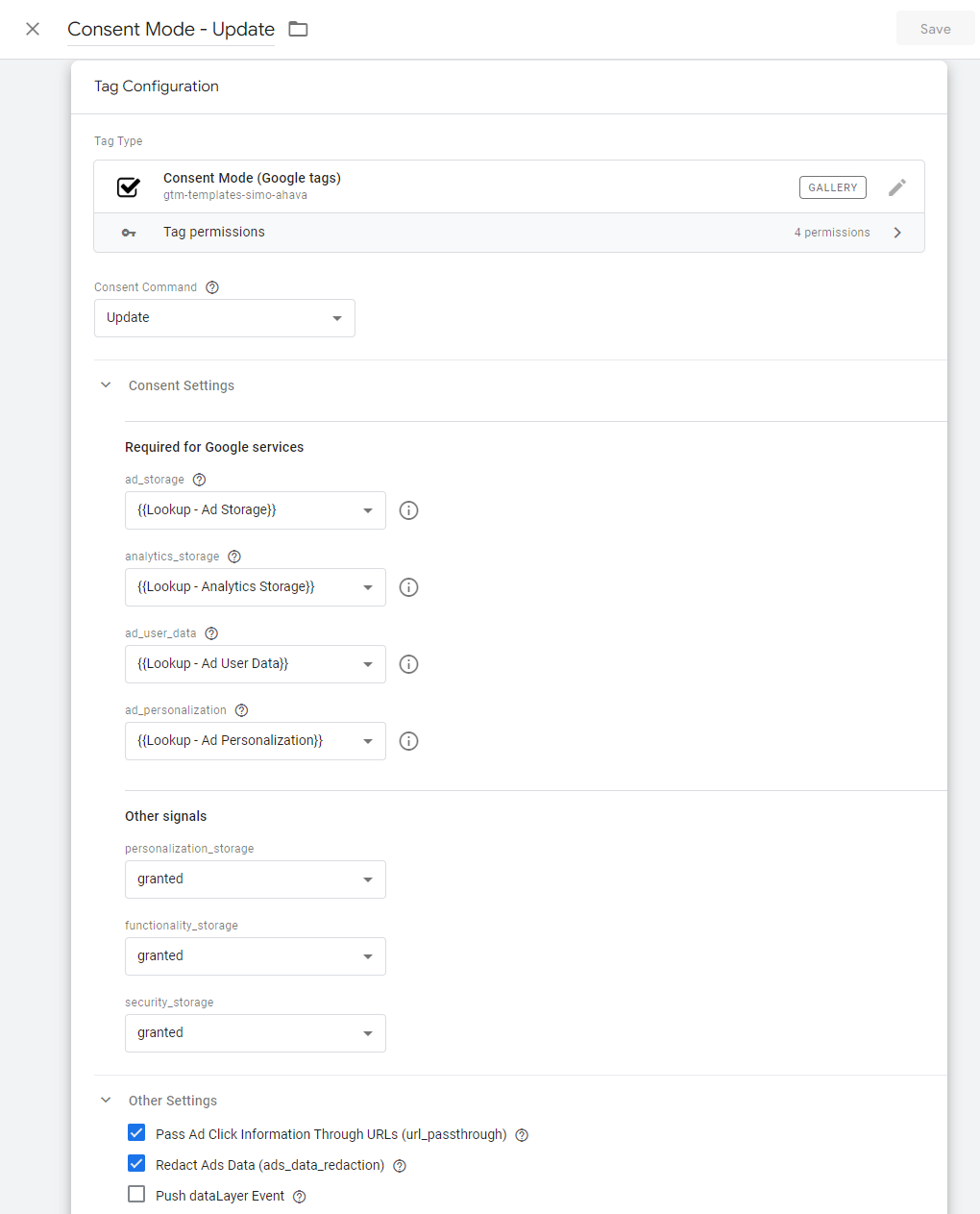
Pour cela, vous devez créer un nouveau tag de mode de consentement en définissant “Update” comme “Consent Command”:

Paramètres:
- Consent command: update
- Pour chaque service, utilisez la variable appropriée
- Pass Ad Click Information et Redact Ads Data doivent être cochés ici aussi
- Comme déclencheur, utilisez “Consent Initialization – All Pages” à nouveau
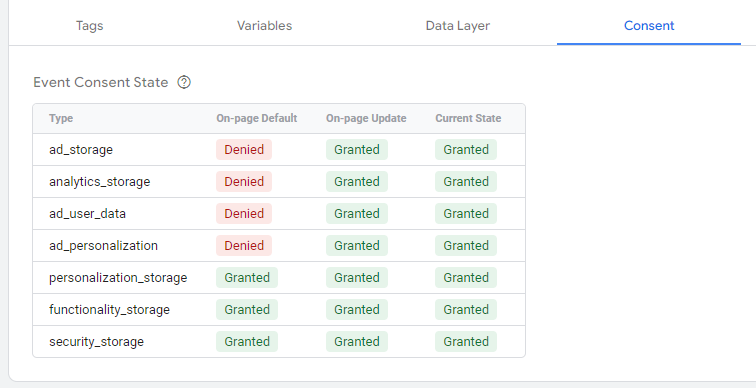
Une fois que vous aurez mis cette balise en ligne, vous devriez voir le statut de consentement de vos utilisateurs changer en fonction de leur choix. Voici un exemple du statut du consentement hgency.be une fois qu’un utilisateur a donné son consentement pour tous les services:

Utiliser les préférences de consentement de vos utilisateurs pour déclencher vos tags
Vous pouvez maintenant activer “consent overview” dans les paramètres de votre conteneur Google Tag Manager. Cette option vous permet d’utiliser le consentement comme déclencheur pour vos balises. Pour y accéder, allez dans la partie “Admin” puis dans “Container Settings”. Cochez la case “Consent overview” sous “additional settings”.
Vous verrez maintenant une icône de vue d’ensemble des consentements en haut à droite de vos balises dans l’espace de travail :

Dans ce menu, vous trouverez un aperçu de toutes vos balises et du consentement requis pour leur déclenchement. Sélectionnez le consentement requis pour chacune d’entre elles.
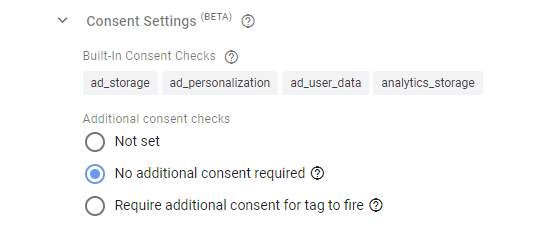
Voici la configuration utilisée pour ma balise Google :

Les balises Google sont livrées avec “Consent Settings” prédéfinis. Elles utilisent le consentement stocké dans votre balise. Aucun consentement supplémentaire n’est requis.
Pour les balises provenant d’autres plateformes, vous pouvez avoir à spécifier quel consentement est requis. Dans ce cas, choisissez la troisième option : “Require Additional consent for tag to fire” pour choisir manuellement les consentements requis pour le déclenchement de la balise.
Parcourez chacune de vos balises, choisissez le bon paramétrage et… c’est tout ! Vous êtes maintenant prêt.
J’espère que cet article vous a été utile. N’hésitez pas à me contacter pour des commentaires, questions ou recommandations.

